Hello developers!!
Today I am going to show you how to add visitors browser name as class to the body.
This is very helpful to developers for similar browser issues.
So, here is a function for this. This function detects a visitor’s browser and adds its name to the body_class.
You must to have body_class in your file.
Please refer below function :
Function:-
function detect_visitors_browser_body_class($classes) {
global $is_lynx, $is_gecko, $is_IE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone;
if($is_lynx) $classes[] = 'lynx';
elseif($is_gecko) $classes[] = 'gecko';
elseif($is_opera) $classes[] = 'opera';
elseif($is_safari) $classes[] = 'safari';
elseif($is_chrome) $classes[] = 'chrome';
elseif($is_IE) $classes[] = 'ie';
else $classes[] = 'other';
if($is_iphone) $classes[] = 'iphone';
return $classes;
}
add_filter('body_class','detect_visitors_browser_body_class');
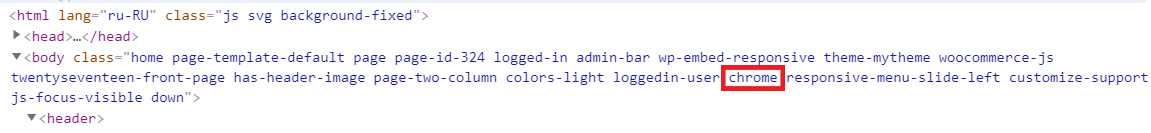
After added this function you can show visitor’s browser name in body class like below screenshot.

Thank You 🙂
Stay connected for upcoming blog!!




